Design Better Forms
Common mistakes designers make and how to fix them
Forms are one of the most important components of digital product design. Whether it is a signup flow, a multi-view stepper, or a monotonous data entry interface. Forms are the way for lead generation.This article focuses on the common dos and don’ts of form design. Keep in mind that these are general guideline and there are exceptions to every rule.
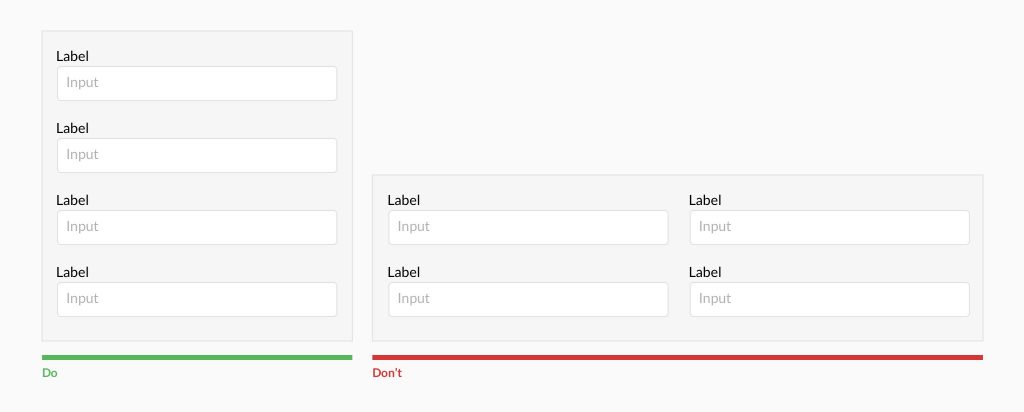
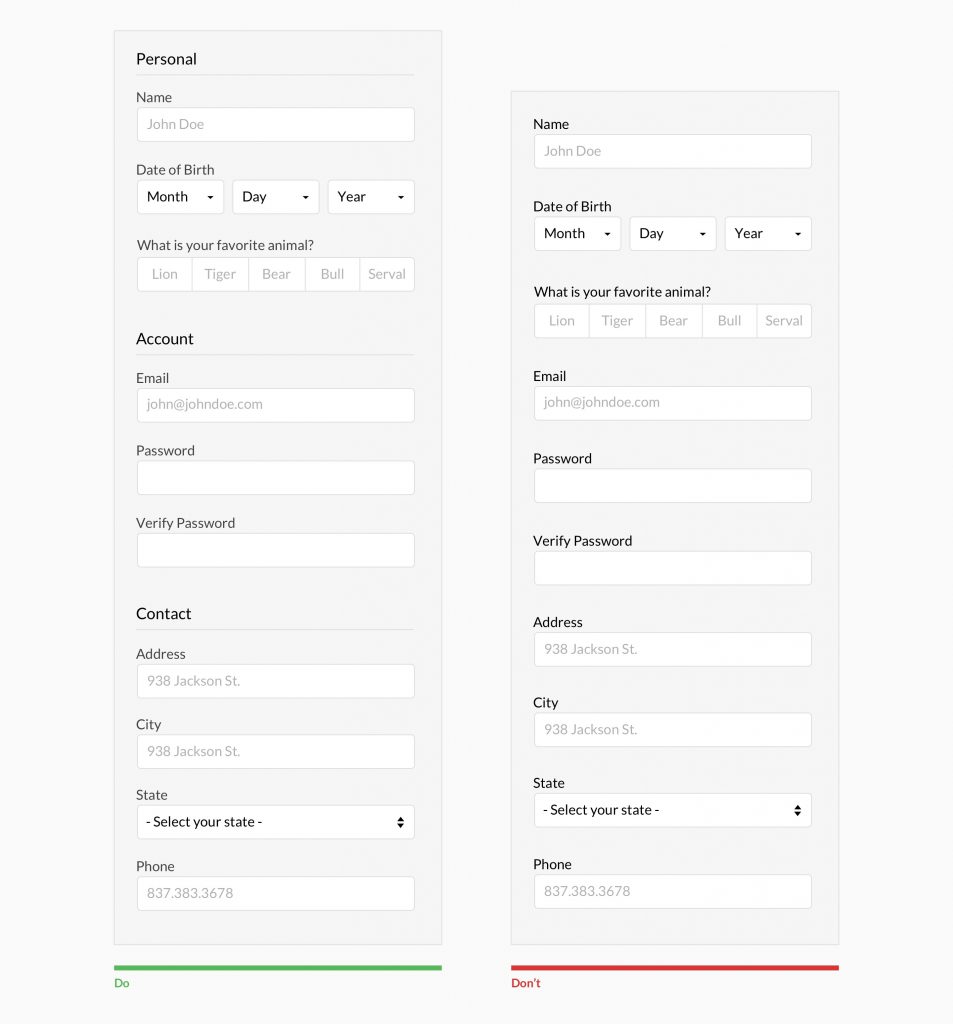
1. Keep Form in Single Column

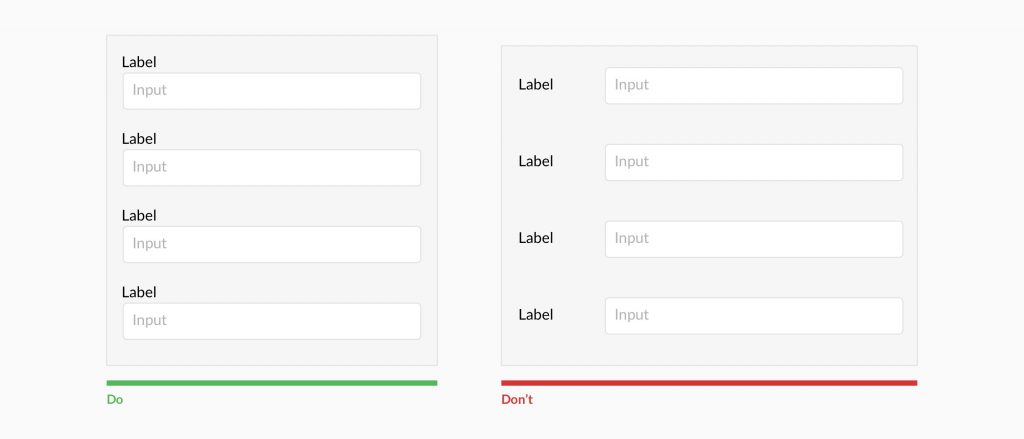
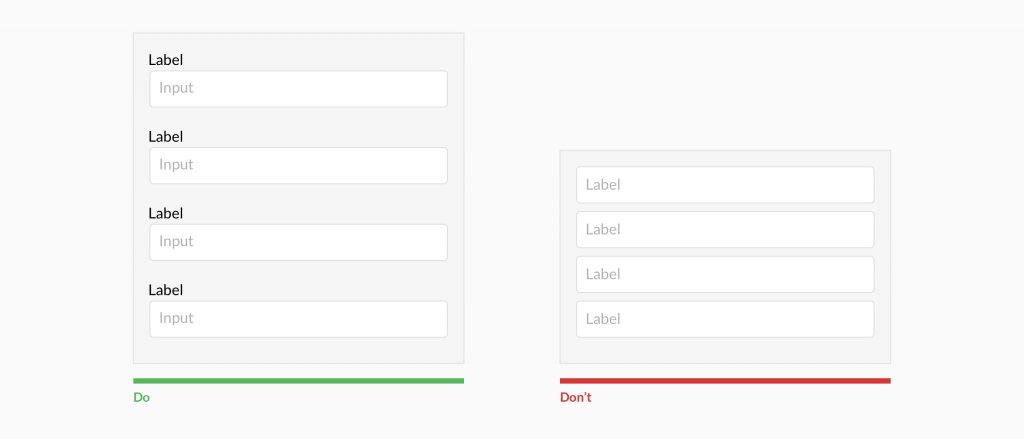
2. Top align labels

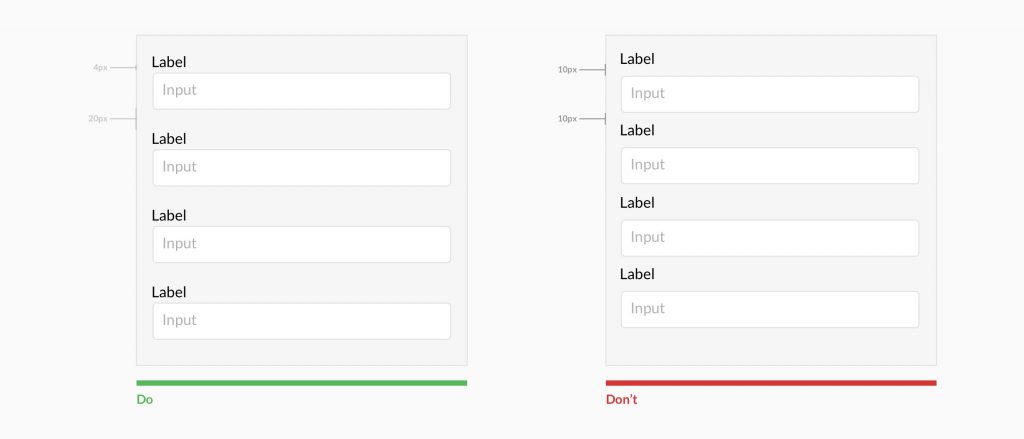
3. Group labels with their inputs

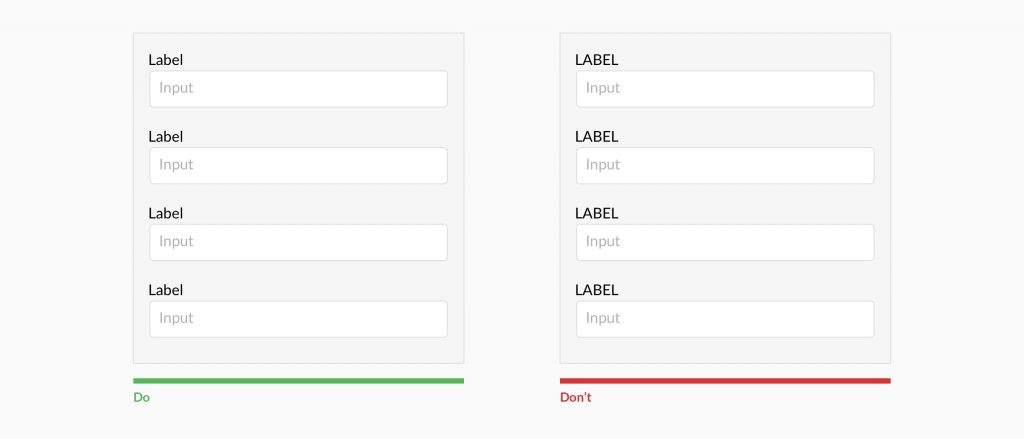
4. Avoid all caps

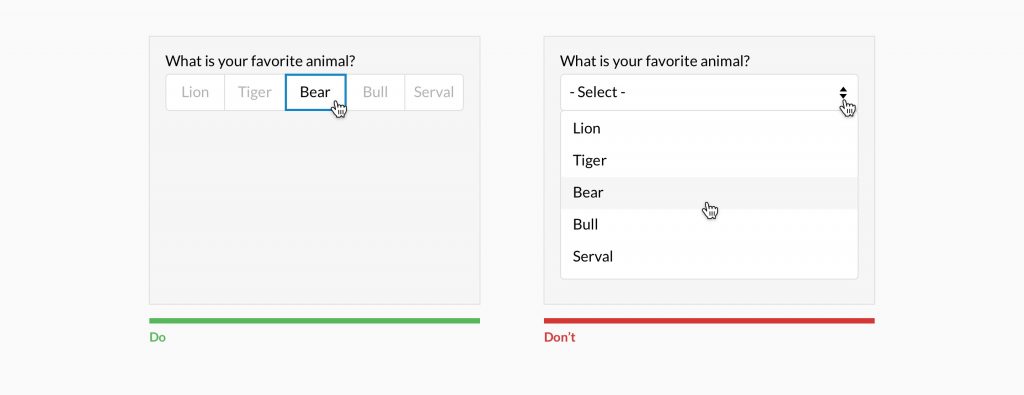
5. Show all selection options if under 6

6. Resist using placeholder text as labels

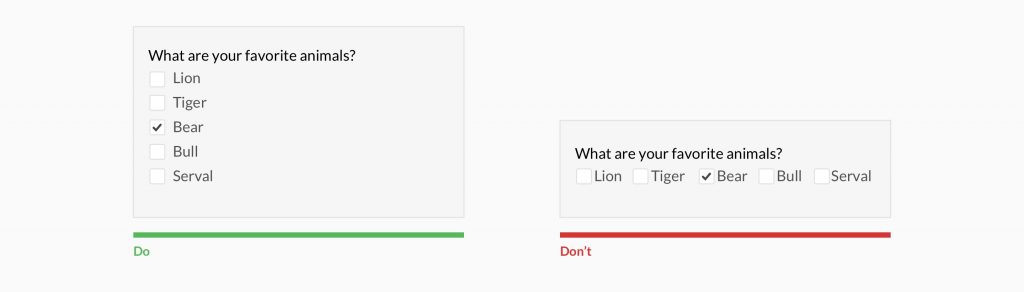
7. Place checkboxes (and radios) underneath each other for scannability

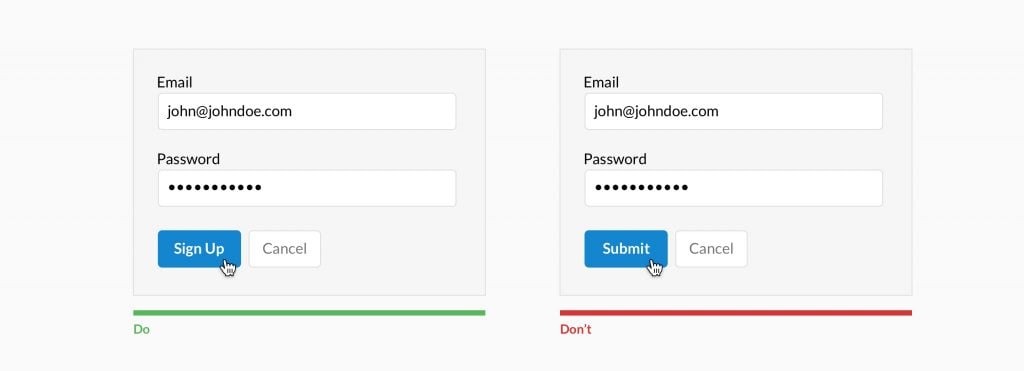
8. Make CTAs descriptive

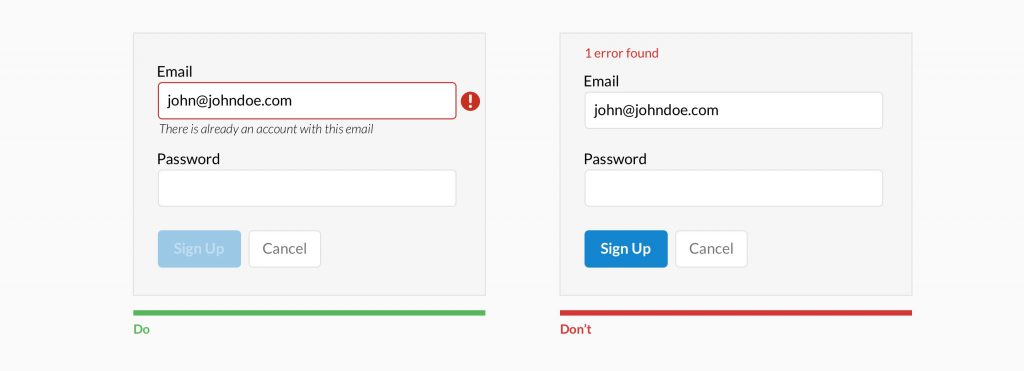
9. Specify errors inline

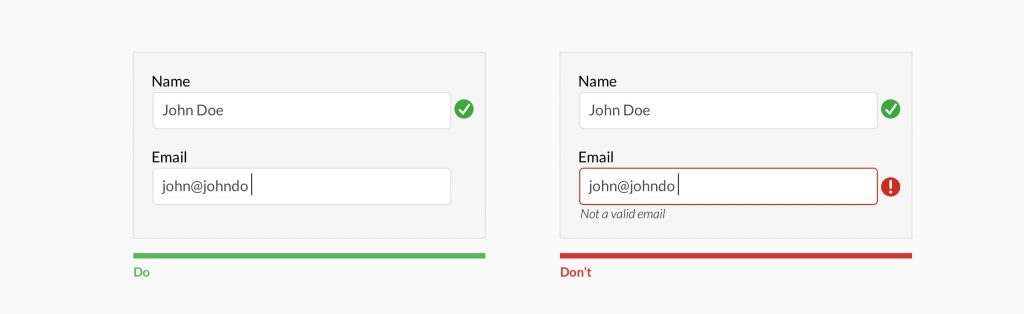
10. Use inline validation after the user fills out the field (unless it helps them while in the process)

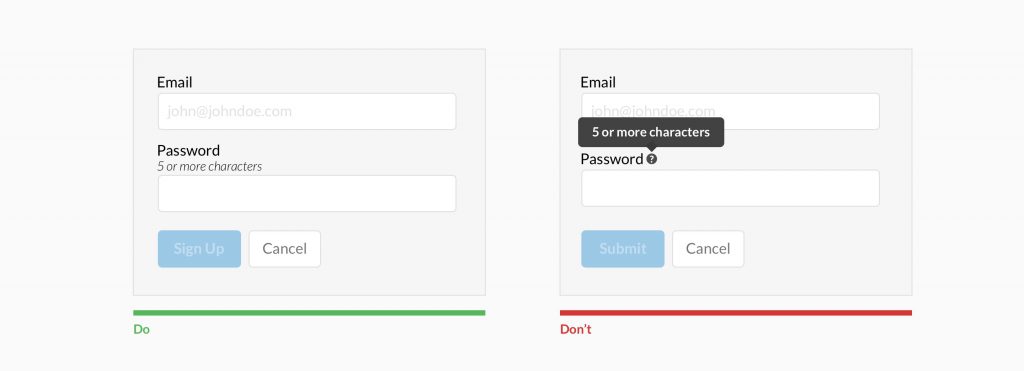
11. Don’t hide basic helper text

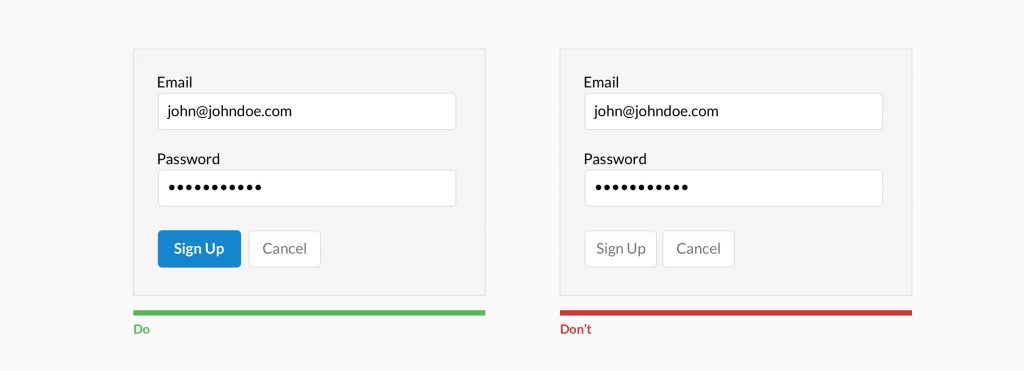
12. Differentiate primary from secondary actions

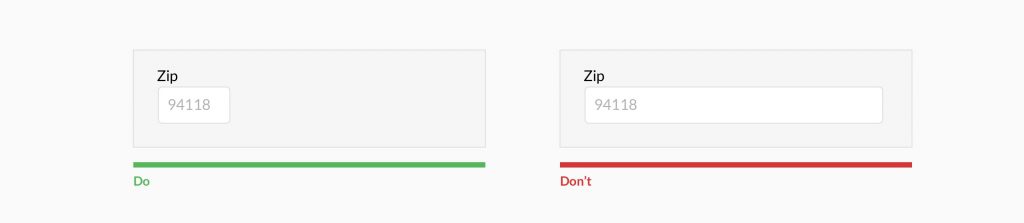
13. Use field length as an affordance

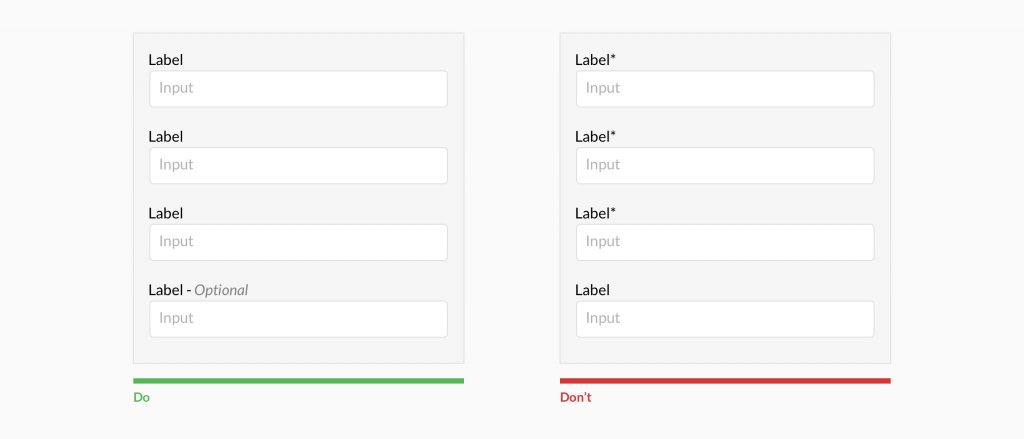
14. Ditch the * and denote optional fields

15. Group related information

Thanks
You Might Also Like
Graphic design is important to every business and our everyday lives in many...
Web designer salary, job profile & skills required
on Oct 08, 2020
Web designers develop the design, layout, and graphics of a website and often...
2 MIN READ
100 Essential Free Resources for Graphic/UI/UX...
on Sep 27, 2020
Hello Guys,
1 MIN READ
sort
arrow_drop_down
arrow_forward_ios
Stay Tuned
Stay up to date with our latest courses.



















.png?width=130&height=53&name=image%2027%20(1).png)














.jpg)















.jpg?width=767&name=movie%20poster%20%20(option%202).jpg)

BOOK A FREE CONSULTATION